Creating Reusable D3
(and a little bit about MVC)
Co-Author Of:

Partner at:

Working on D3 visualisation tool

Renders: D3, PNG, Illustrator compatible SVG
Experiments At cloudshapes.co.uk

Recent Post and Reusable Example:

http://blog.safaribooksonline.com/2013/07/11/reusable-d3-js-using-attrtween-transitions-and-mv/
From Spaghetti(ish) Code

Not instantly reusable.
To More Organised Code

Hopefully more reusable.
Modules and Components:

Build modules, components, managers.

Encapsulation is the model.
Modules and Components:

Not an unwieldy hierarchy of objects.

A module: "A reusable piece of code"
A component: "A reusable piece of code generating graphics, which doesn't represent a complete chart, but a part meant to be composed with other elements"
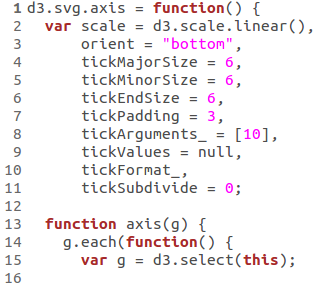
Good example of a component: d3.svg.axis
/src/svg/axis.js

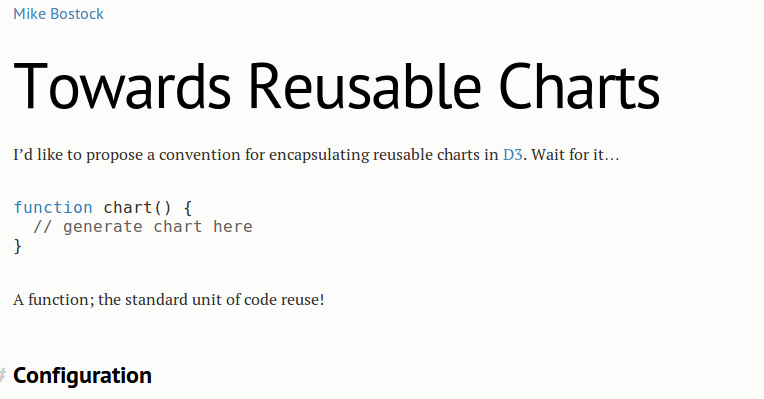
Mike Bostock: Towards Reusable Charts
 http://bost.ocks.org/mike/chart/
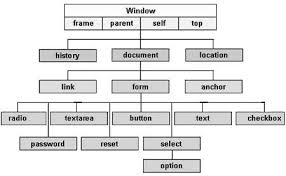
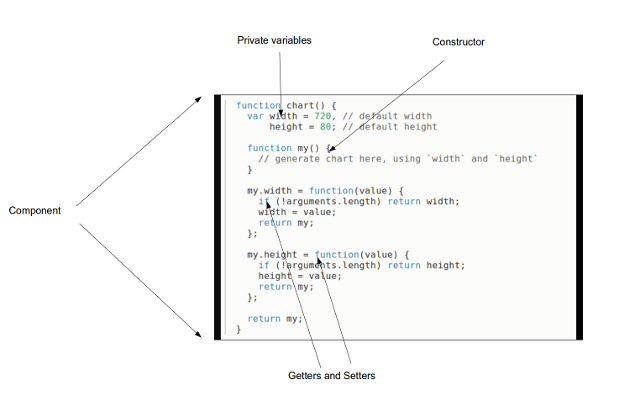
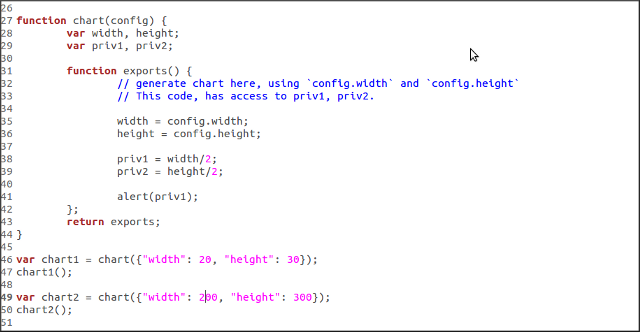
http://bost.ocks.org/mike/chart/ JavaScript Closures


Code within exports, has access to priv1 and priv2.
Component Structure

Using a Component:

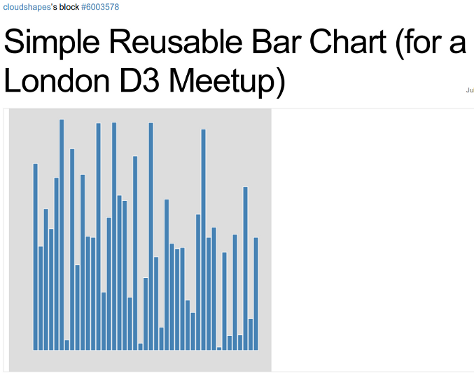
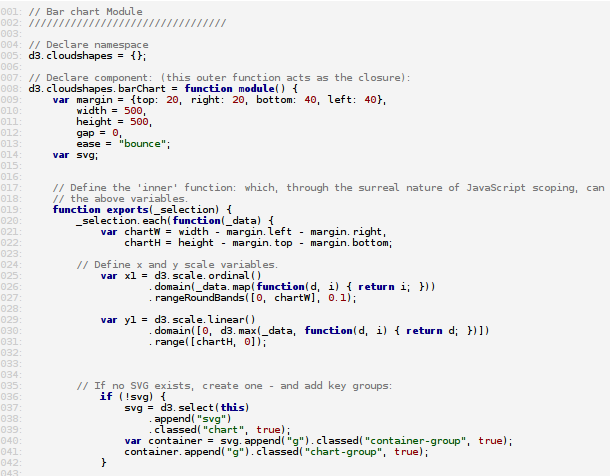
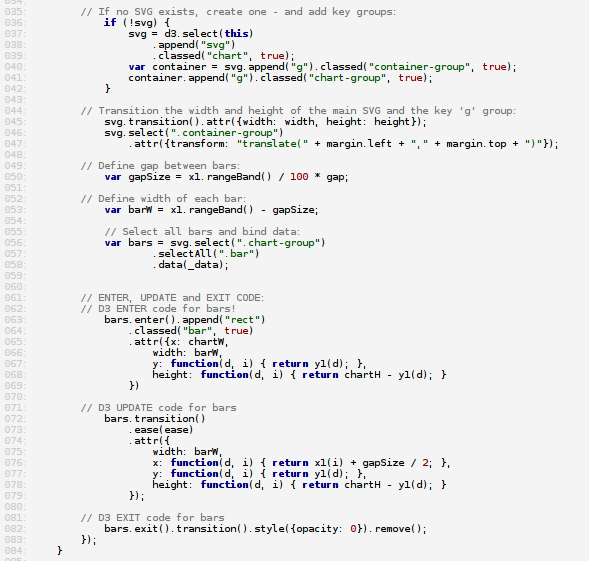
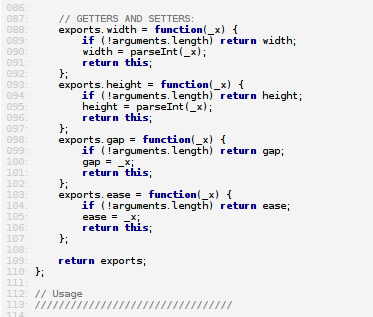
Simple Bar Chart Component:
https://bl.ocks.org/cloudshapes/6003578

Simplified example from the book.
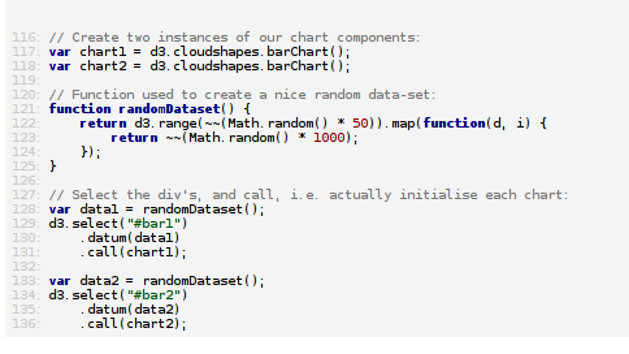
Using the Simple Bar Chart Component:

Simple Bar Chart Component:

Simple Bar Chart Component:

Simple Bar Chart Component:

Component Structure Revisited

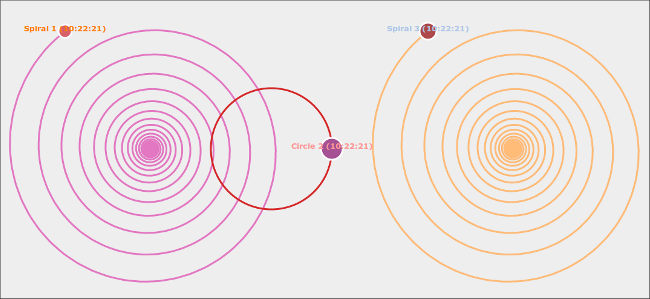
https://bl.ocks.org/cloudshapes/5909708

https://bl.ocks.org/cloudshapes/5909708
- Creates two-to-three "patterns", where each "pattern" consists of a path that is either a circle, a spiral or a sine wave.
- Circles navigate round the patterns paths, over different lengths of time.
- Each circle uses random transition "ease".
- Main "controller" needs to wait for: (a) enter/update/exit + transitions to finish (b) each circle to complete its path
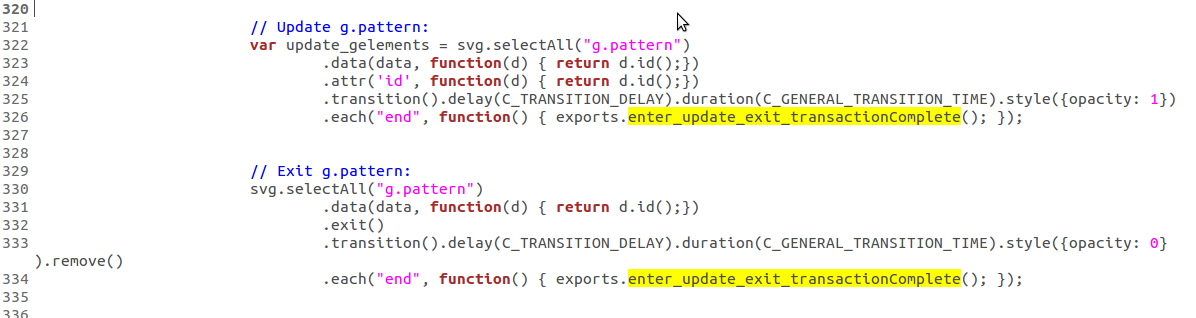
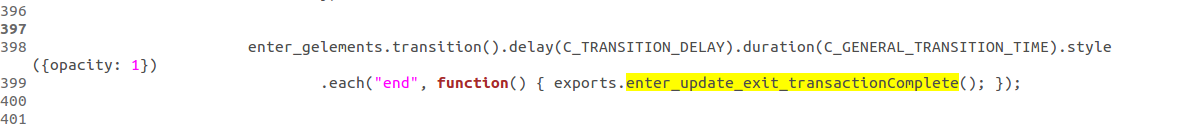
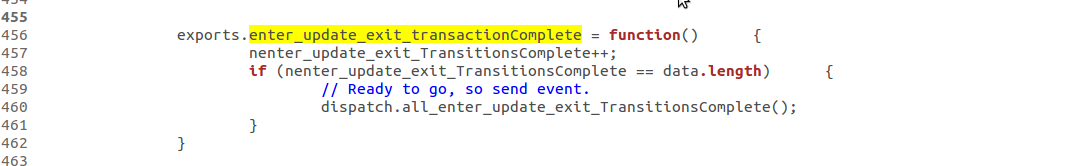
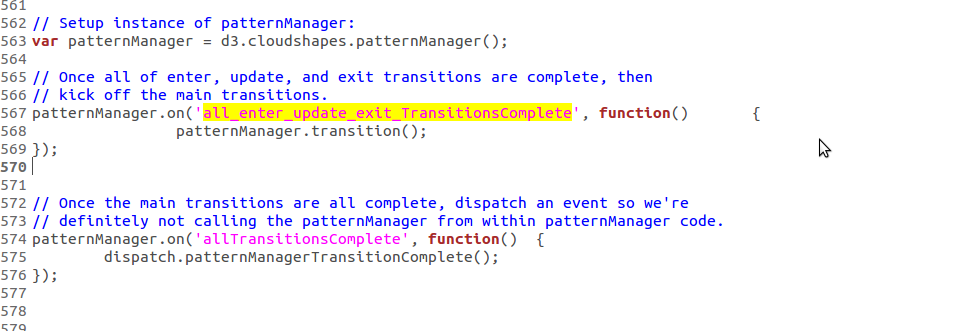
https://bl.ocks.org/cloudshapes/5909708

Events, particularly use of d3.dispatch, play a key part in co-ordinating code.




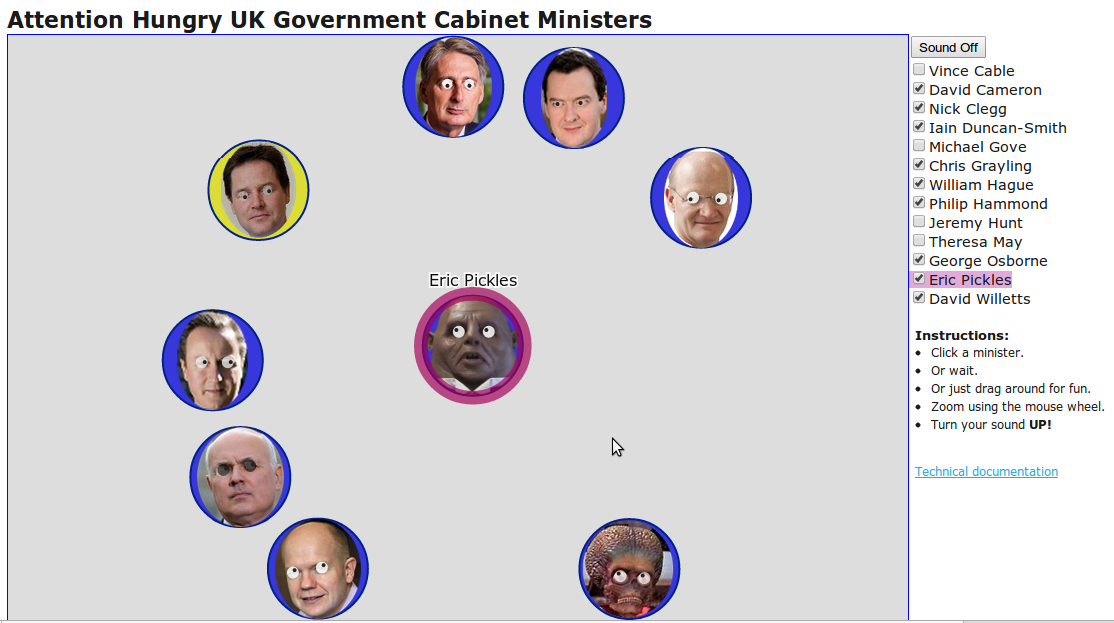
The "ministers" app uses a similar, except more developed structure:

Dev Thinking:
- What SVG elements required? 'g', circle, path, etc
- What JSON data objects, structured required?
- Need new/reused data modules?
- What visual manager component(s) required?
- Controller: what will controller do?
D3, Backbone, Angular:
(via Chris Viau, Andrew Thornton):
- "reusable API" pattern used to expose chart events and chart configurations.
- MV* used for whole app architecture and messaging.
- MV* components of angular handle all the coordination of views, and data updates.
- Typically plugin the D3 components to respond to data updates from angular.
D3, Backbone, Angular:
(via Chris Viau, Andrew Thornton):
The simplified pattern is essentially:
- Angular listens for data updates
- Data update detected
- Call D3 component to respond to new data
D3, Backbone, Angular:
(via Chris Viau, Andrew Thornton):
Chris Viau example: https://bl.ocks.org/biovisualize/5372077
Talks re: using the reusable API with MV* framework (involving Chris Viau):

- Initialisers: component initialisers within "constructor" of component
- Transitions: If "controller" needs to know transition status, use d3.dispatch and custom events. Otherwise work within component, including using events if needs be.
- Interactions: Can be just within component if appropriate, otherwise events to communicate with controller.
The End
Slides at:/exp/london-d3-talk/
40% Discount URL for the D3 Book: https://gumroad.com/l/vyYr/$8discount